Space Sharing |
| In some applications is necessary to provide a GUI to manage each database table. If there are many tables, there will be many user interfaces to manage these databases. In this case, it is possible to share space. That is some controls must be located in the same place and share the space. However, only ONE control must be visible at a time. |
| Problem 1 |
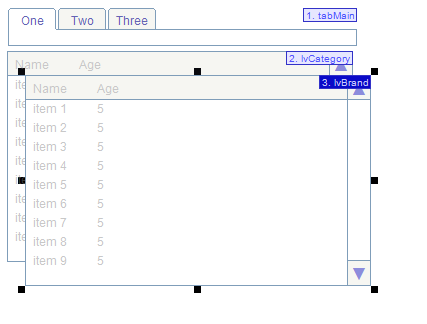
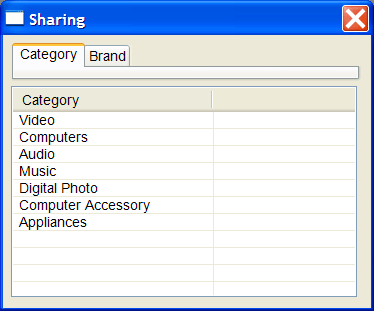
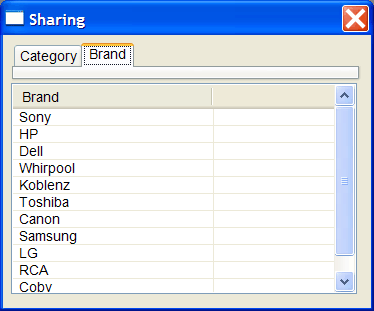
| Create a project called Sharing to display the categories and the brands. Both of them will be shown in the same GUI. Place a tab control at the top of the interface (you may use toolbar, or drop down list instead), set the name to tabMain. Add two tabs to the tab control: Category and Brand. Add two list view controls, one for the categories (lvCategory) and another one for the brands (lvBrand). Use the options Align Left and Align Top, to place both list view controls exactly in the same place. When the Category tab is active, the list view control for the categories is visible, while the list view control for the brands is invisible. When the user clicks the Brand tab, the Brand tab becomes active and the list view control for the categories becomes invisible, while the list view control for the brand becomes visible. When the application is initially open, the brand tab is displayed. |



| Sharing.cpp |
| ... void Sharing::Window_Open(Win::Event& e) { //________________________________________________________ 1. Tabs setup ... //________________________________________________________ 2. Category list view column setup ... //________________________________________________________ 3. Brand list view column setup ... //________________________________________________________ 4. Execute SELECT (category and brand) Sql::SqlConnection conn; try { ... } catch (Sql::SqlException e) { this->MessageBox(e.GetDescription(), L"Error", MB_OK | MB_ICONERROR); } lvCategory.Visible = false; lvBrand.Visible = true; } void Sharing::tabMain_SelChange(Win::Event& e) { ... } |
List View Sharing |
| In some cases, it is possible to display information from multiple tables (from one table at a time) using the same list view control. For instance, when the user changes the view, the program removes any item from the list view control and fills the control with the new items. |
| Tip |
| When one list view control is used for sharing, the current selection in the control is lost at the moment new data is displayed in the control. If it is important to keep the selection, two list view controls must be used. |
| Problem 2 |
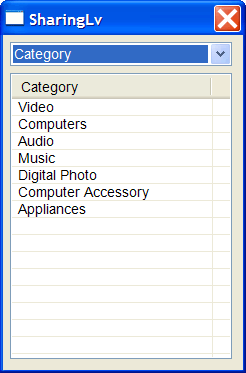
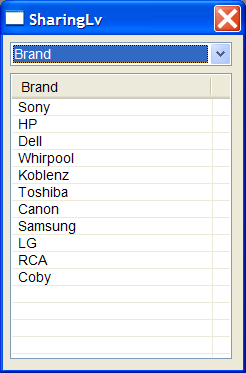
| Create a project called SharingLv to display the categories and the brands. Both of them will be shown in the same GUI. Place a drop down list at the top of the interface, set the name to ddMain. Add two items to the drop down list: Category and Brand. Add one list view control (lvMain). When the user changes the selection in the drop down list to Category, any previous item from the list view control is removed, and then the control is filled with the categories. When the user changes the drop down list to Brand, any previous item from the list view control is removed, and then the control is filled with the brands. When the application is initially open, the list of brands is displayed. You may use the function SetRedraw(false) before performing any operation in the list view control, and SetRedraw(true) when done with all the insertions in the control. Do not forget to delete the columns or modify them. |


| SharingLv.cpp |
| ... void SharingLv::Window_Open(Win::Event& e) { //________________________________________________________ 1. Add items to the drop down list ... //________________________________________________________ 2. Select one option for default in the drop down list ... //________________________________________________________ 3. Display in the list view ... } void SharingLv::ddMain_SelChange(Win::Event& e) { ... } void SharingLv::UpdateItems() { lvMain.SetRedraw(false); ... lvMain.SetRedraw(true); } |
| Tip |
| The drop down list and the tab control can be similarly used for space sharing; however, the tab control is used when few options are used. Additionally, the tab control has a quicker access than the drop down list because all the options are visible all the time, while in the drop down list the user has to click to see the options. |
| Problem 3 |
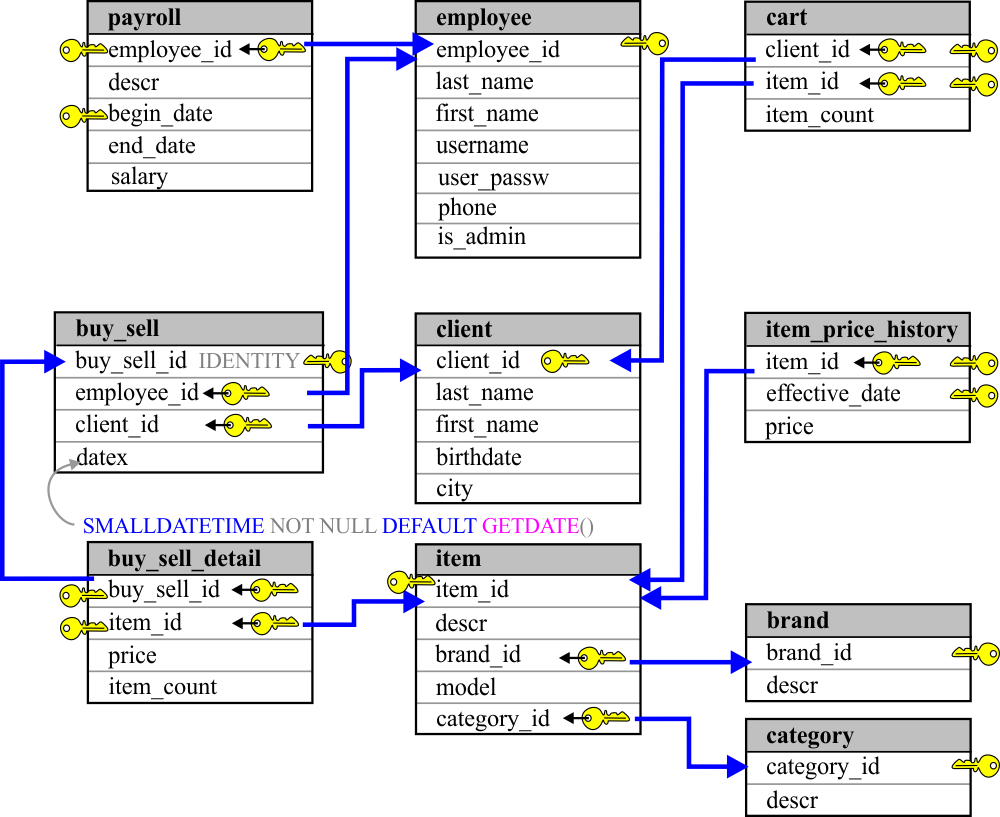
| Modify the best_buy.sql file so that it implements the database diagram shown below. |

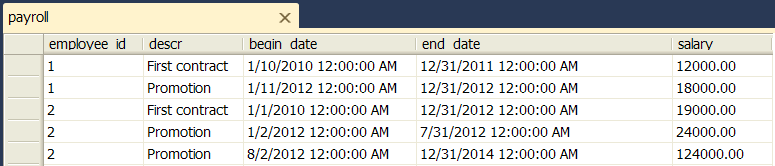
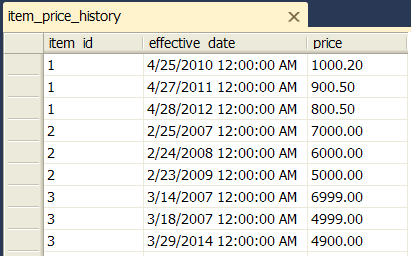
| Problem 4 |
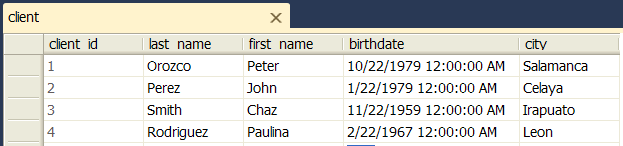
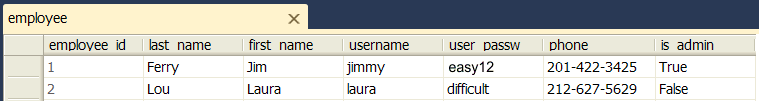
| Modify the best_buy.sql file to populate the respective tables as shown. Use the bit data type for the is_admin column in the employee table. In the same context, use a date data type for dates, use a money data type for money, etc. |




Button Sharing (or toolbar sharing) |
| In some cases, the GUI has one button for delete, another button for insert, and another button to edit. It is possible to share a button (or toolbar button) so that this button can execute SQL commands on different tables. |
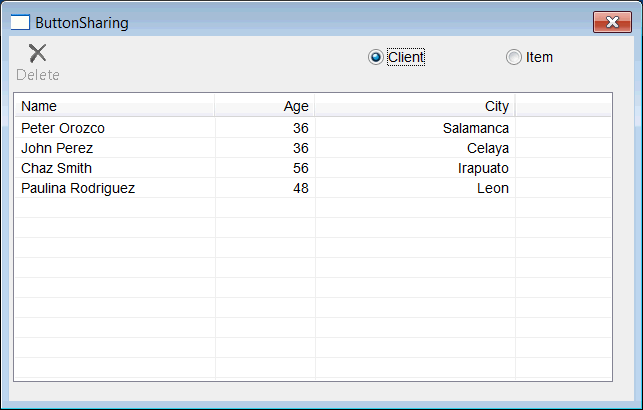
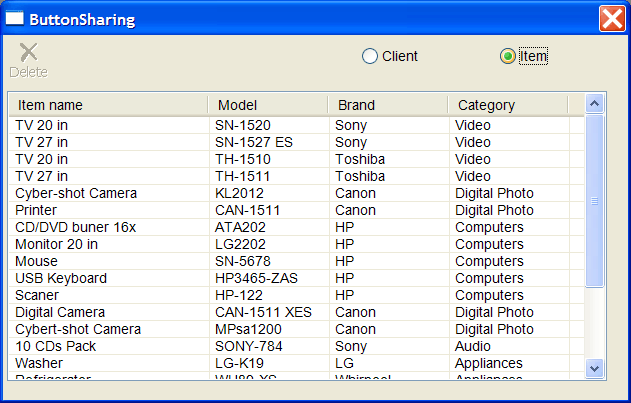
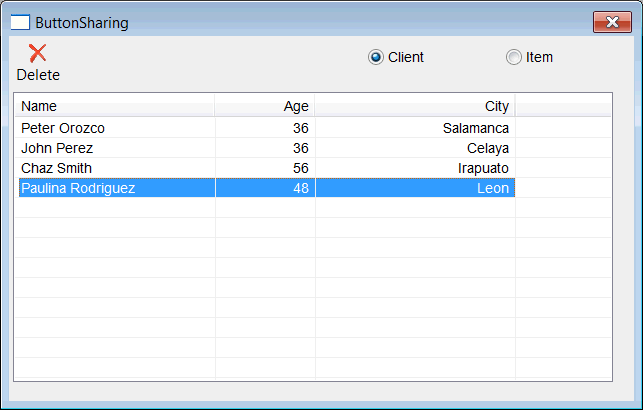
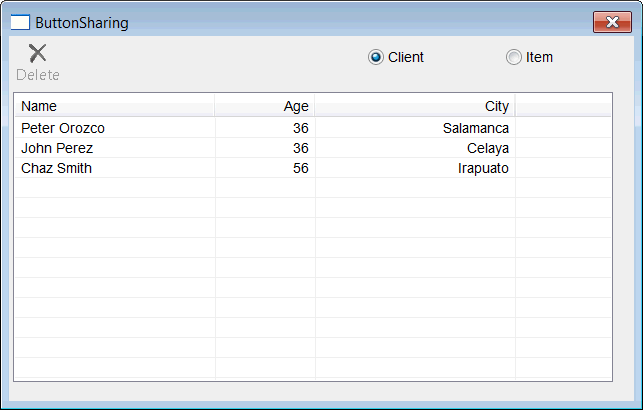
| Problem 5 |
| Create a project called ButtonSharing so that a Delete button can be used to delete one item or one client. BE SURE to check the "Toolbar Icons" option at the moment to create the application. Be sure to set the SingleSelection property in the list view control. Use a single list view control for the items and for the clients. |




| ButtonSharing.cpp |
| ... void ButtonSharing::Window_Open(Win::Event& e) { //________________________________________________________ 1. Setup the toolbar ... //________________________________________________________ 2. Disable Delete button and select one radio button ... //________________________________________________________ 3. Display in list view ... } void ButtonSharing::lvMain_ItemChanged(Win::Event& e) { if (lvMain.Items.Count == 0) { toolbMain.EnableButton(IDM_DELETE, false); return; } toolbMain.EnableButton(IDM_DELETE, (lvMain.GetSelectedCount()==1)); } void ButtonSharing::UpdateListView() { toolbMain.EnableButton(IDM_DELETE, false); Sql::SqlConnection conn; lvMain.SetRedraw(false); ... lvMain.SetRedraw(true); } void ButtonSharing::Cmd_Delete(Win::Event& e) { //__________________________________________________________ 1. Get id LPARAM id; if (lvMain.GetSelectedData(id) == false) return; //__________________________________________________________ 2. Create DELETE statement if (radioClient.Checked == true) { } else if (radioItem.Checked == true) { } ... //__________________________________________________________ 3. Execute DELETE Sql::SqlConnection conn; int rows = 0; try { ... } catch (Sql::SqlException e) { this->MessageBox(e.GetDescription(), L"Error", MB_OK | MB_ICONERROR); } ... } void ButtonSharing::radioClient_Click(Win::Event& e) { ... } void ButtonSharing::radioItem_Click(Win::Event& e) { ... } |
| Tip |
| Web applications do not easily allow the sharing of neither space nor controls. As a matter of fact, sharing controls (web elements) or space in a web application may result in an application that is difficult to deploy and debug. If the code becomes difficult to understand and maintain, do not share spacer nor GUI elements. |